Issue #6 - the document outline
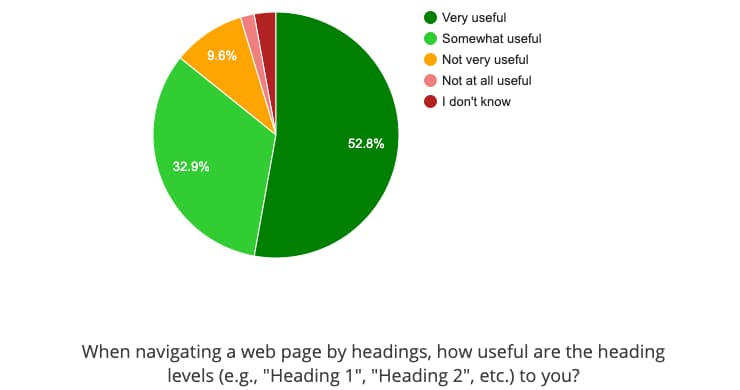
published onIn May to June 2021, WebAIM surveyed preferences of screen reader users and the results show that most respondents find proper heading structures useful.
There are several reasons proper heading structures are important:
The headings on a page form the document outline of a page and the document outline tells third-party tools how your page is structured.
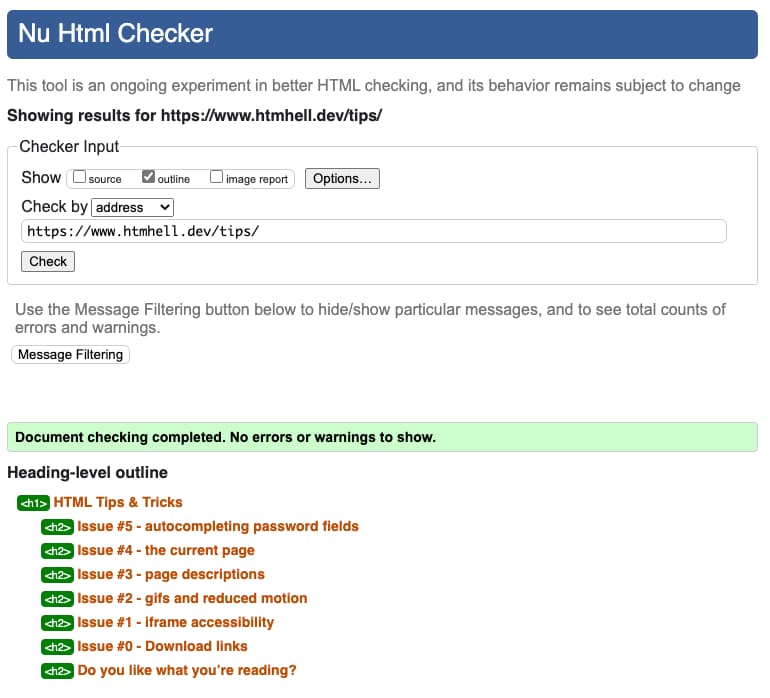
When you validate a page, you can check “Show outline” under “More Options” to list your document outline.
- Headings communicate the organization of the content on the page. The
<h1>tells users what the page is about. The<h2>s split the page into large sections,<h3>-<h6>structure these larger sections even more. - The proper usage of headings helps search engines understand what your page is about and how it's structured.
Screen reader users can get an overview of the content on a page by only going through the headings. The software usually announces the content of the headings along with their level (1 - 6). That's why it's important to keep a sound document outline. Skipping headings can be confusing and should be avoided where possible.

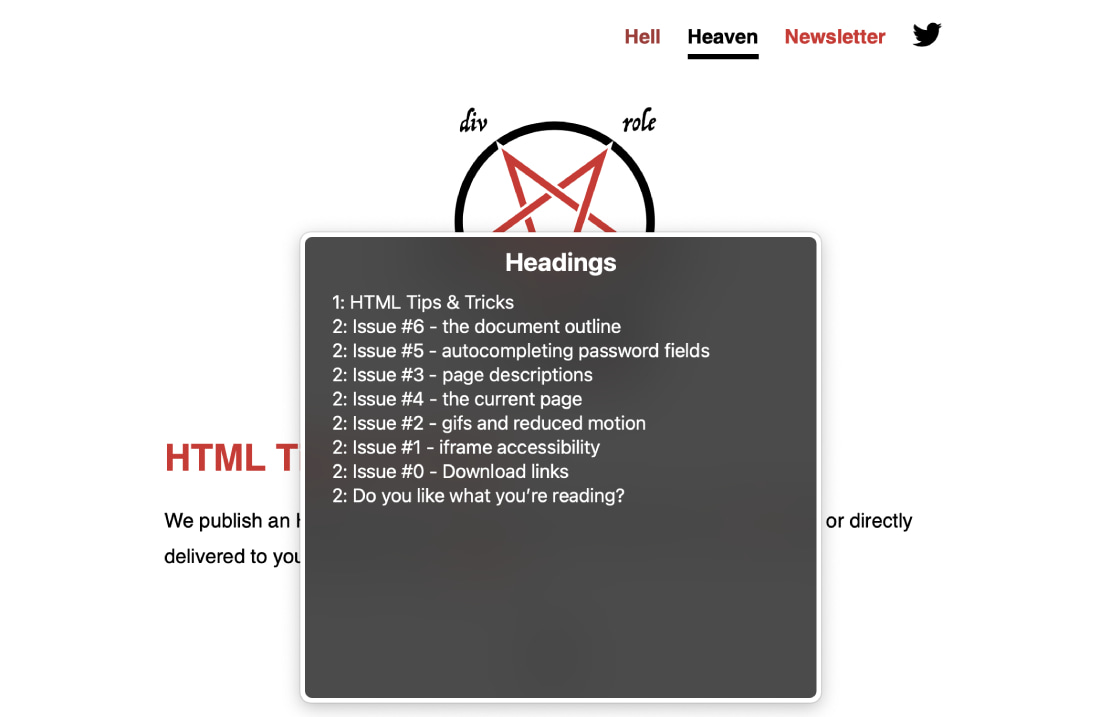
The VoiceOver rotor on macOS lists all headings on the page with their level and allows users to jump to a selected heading. - Screen readers allow navigation by heading. That means that you can not just go through the headings on a page, but you can select them and jump directly to the position of the selected heading in the DOM and read the site starting from there.
- Headings also help sighted users understand how a page is structured and how different sections on a page relate to each other.
An advice I like to give my students is to imagine that they're writing a paper for university when they're creating the outline for a web page. A paper always needs a title, and it has just one title (<h1>). There are usually several main chapters in a paper (<h2>) and sometimes there are also subchapters (<h3> - <h6>).
It's much better to imagine how the page should be structured than to look at a design and only follow visual cues. Sometimes it makes sense to add headings to the page that aren't visible in the design in order to create a sound document outline. You can hide these headings accessibly by using a combination of properties.
<h2 class="sr-only">I'm visually hidden</h2>.sr-only {
position: absolute;
white-space: nowrap;
width: 1px;
height: 1px;
overflow: hidden;
border: 0;
padding: 0;
clip: rect(0 0 0 0);
clip-path: inset(50%);
margin: -1px;
}Resources
Did you enjoy this tip?
Sign up for the HTMHell newsletter and receive an HTML tip or trick every week via e-mail.