Issue #7 - the avif image format
published onavif is a fairly new image format and for me it's one of the most exciting recent additions to web development. Why? On a website I recently built, I could reduce the total image size from 1.72MB to 172KB just by converting images to avif.
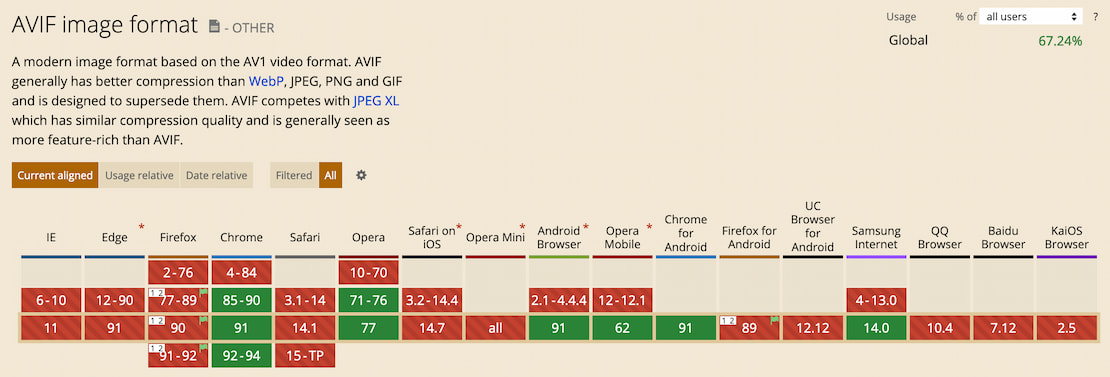
That sounds too good to be true, so let me start with the bad news: Chrome, Chrome for Android, Opera, Opera Mobile and Samsung Internet are the only browsers to support avif at the moment. Firefox supports it behind a flag.
Progressive Enhancement
That’s not terrible, but it isn’t good either. The good news is that we can leverage the built-in progressive enhancement mechanisms of HTML to provide users with fallback image formats in case they’re using a browser that doesn’t suppor avif.
The markup for the screenshot above looks like this:
<picture>
<source srcset="/images/7_avif-support.avif" type="image/avif">
<source srcset="/images/7_avif-support.webp" type="image/webp">
<img src="/images/7_avif-support.jpg" width="740" height="251" alt="caniuse.com browser support chart for the avif image format" loading="lazy">
</picture>We provide browsers with a set of images. The browser goes through this set and stops at the first format it can interpret. Chrome stops at the first <source> element because it supports the avif format, Edge skips the first line and uses the webp image in the second line and IE skips both lines and uses the jpg referenced in the <img> element.
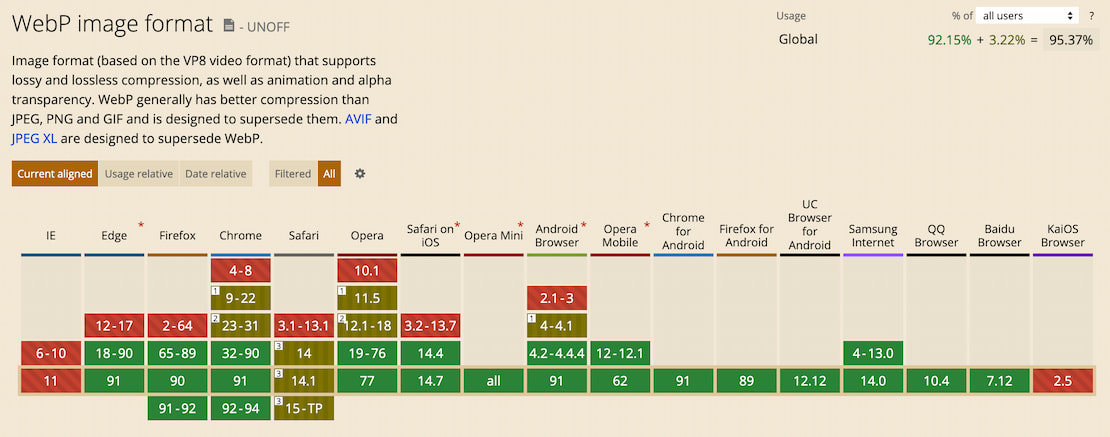
webp Browser Support
You might even stop using jpg altogether because support for the webp image format is pretty good these days. All modern browsers, Safari starting with Big Sur, support it.
<picture>
<source srcset="/images/7_avif-support.avif" type="image/avif">
<img src="/images/7_avif-support.webp" width="740" height="251" alt="caniuse.com browser support chart for the avif image format" loading="lazy">
</picture>Image size comparison
I took a screenshot of the HTMHell website and compressed it with OxiPNG and converted it to webp and avif.
Pretty amazing, if you ask me. :)
There are already several compression tools out there, but I can recommend the Squoosh web app, if you want to get started.
Resources
Did you enjoy this tip?
Sign up for the HTMHell newsletter and receive an HTML tip or trick every week via e-mail.