Issue #11 - print style sheets
published onImprove user experience by providing a print style sheet for your website.
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="print.css" media="print">One of the most exciting and challenging things about web development is that we can’t predict how users will consume content on our pages. There are different devices, browsers, and input modalities and different ways of accessing and reading content. Some people prefer using the navigation, others like using search. Some people prefer reader mode and others like to print pages.
Yes, I know, it’s 2021, but people still have printers and they still like to print pages sometimes. Printed web pages don’t have to be perfect, but we should make sure that the important content on a page is at least accessible when printed on paper. We can do that by providing a print style sheet and including it in HTML.
<link rel="stylesheet" href="print.css" media="print">The styles in this file only apply if users print the page. Note: The file will be downloaded, regardless, but without delaying page rendering.
Debugging print style sheets
When debugging print style sheets, we don’t have to print pages with every change we make. Browsers can emulate printing.
Firefox
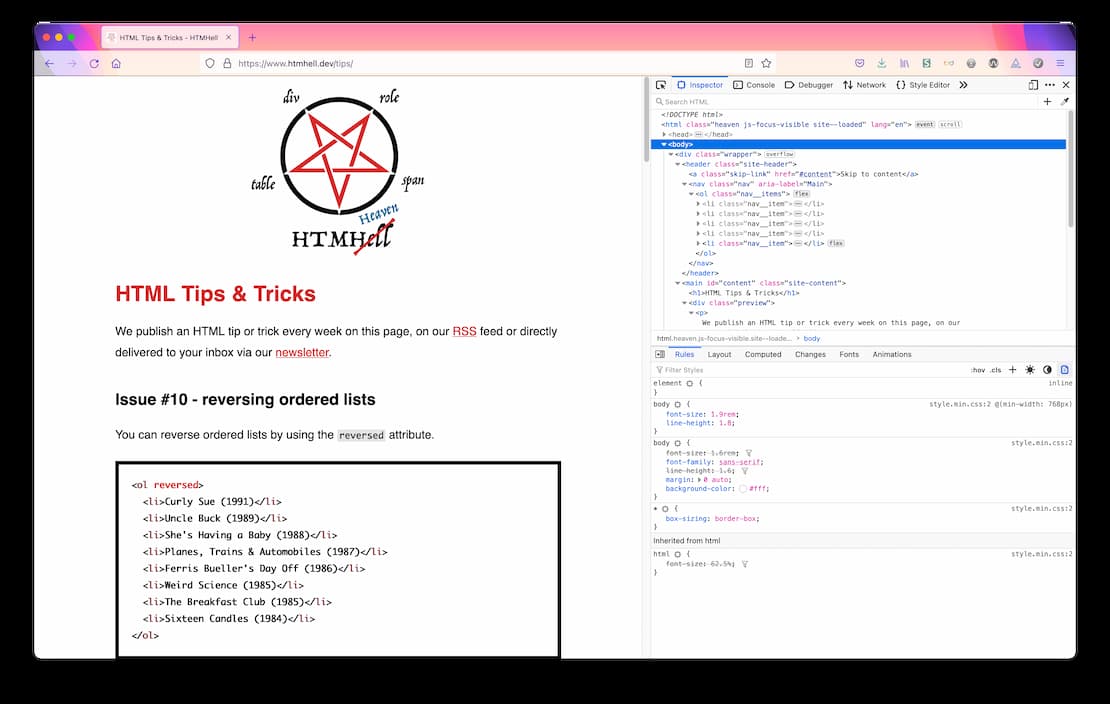
You’ll find an icon that looks like a document or printed page (“Toggle print media simulation for the page”) in the rules panel in Firefox Dev Tools. Clicking it applies the print styles to the page.

Chrome/Edge
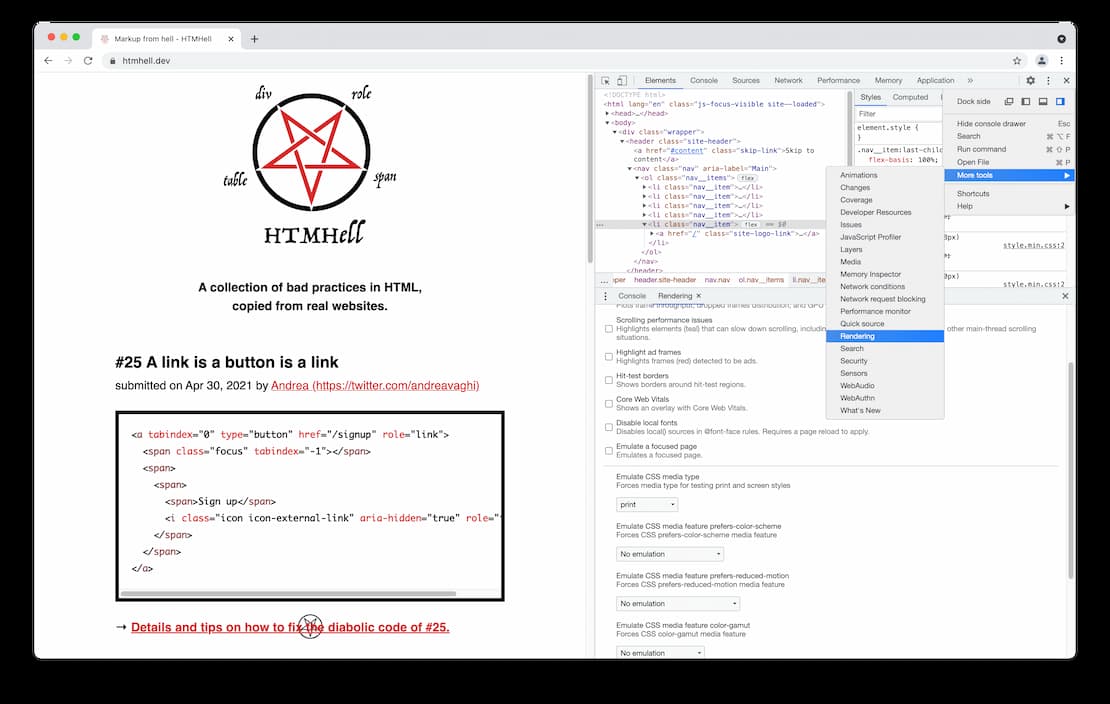
In Chrome/Edge DevTools you can click the button with the three dots (“Customize and control DevTools”), select “More tools”, “Rendering” and finally “print” under “Emulate CSS”.

Safari
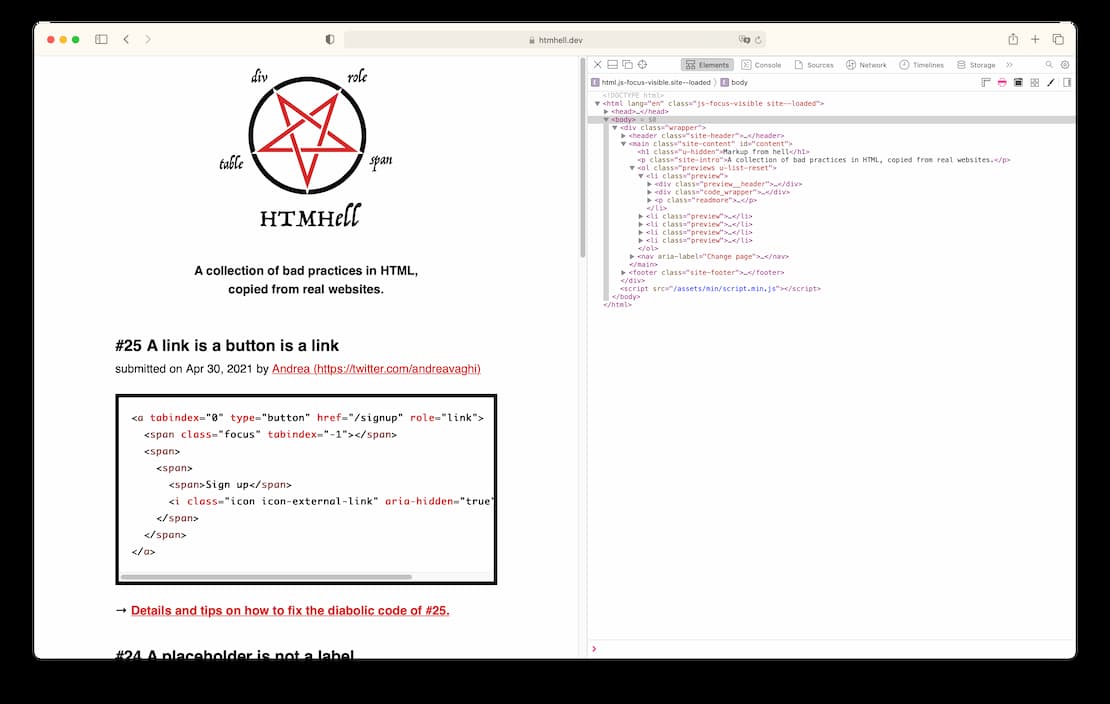
You’ll find an icon that looks like a printer (“Use default media styles”) in the elements panel in Safari Dev Tools. Clicking it applies the print styles to the page.

Resources
Did you enjoy this tip?
Sign up for the HTMHell newsletter and receive an HTML tip or trick every week via e-mail.