Issue #5 - autocompleting password fields
published onYou can help password managers and browsers (pre)fill password fields by using the autocomplete attribute,...and by doing other stuff.
<label for="new-password">New Password</label>
<input type="password" autocomplete="new-password" id="new-password" name="new-password" />Let's start with the other stuff. When I created a demo for this post, I wanted to show you that you can use autocomplete="new-password" to instruct browsers to offer users auto-generated passwords, for example in a sign-up form.

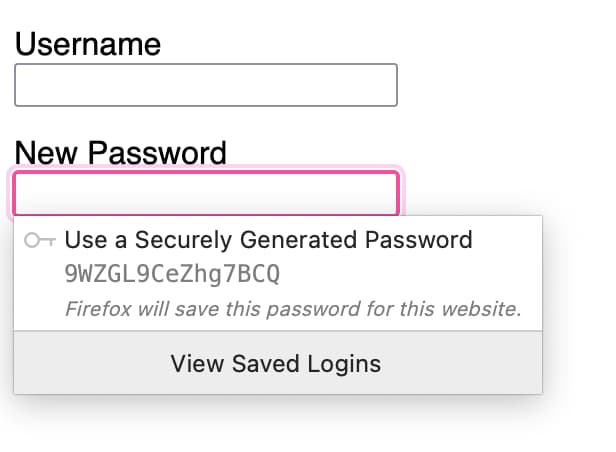
In order to prove that I created a simple form without the attribute.
<form>
<div>
<label for="username">Username</label>
<input type="text" id="username" name="username" />
</div>
<div>
<label for="np">New Password</label>
<input type="password" id="np" name="np" />
</div>
</form>The thing is, Firefox suggested the auto-generated password, anyway. I was confused. After some testing and research, I learned that browsers take all kinds of things into consideration when figuring out what the purpose of an input field is. In this specific example, it was the fact that the label included the words “new password”. Mind blown!
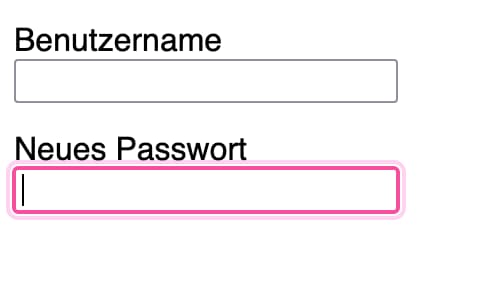
I translated the labels to German and Firefox didn't suggest the password anymore. Ha! Gotcha, Firefox, and that only took me 2 hours to figure out.
<div>
<label for="username">Benutzername</label>
<input type="text" id="username" name="username" />
</div>
<div>
<label for="np">Neues Passwort</label>
<input type="password" id="np" name="np" />
</div>
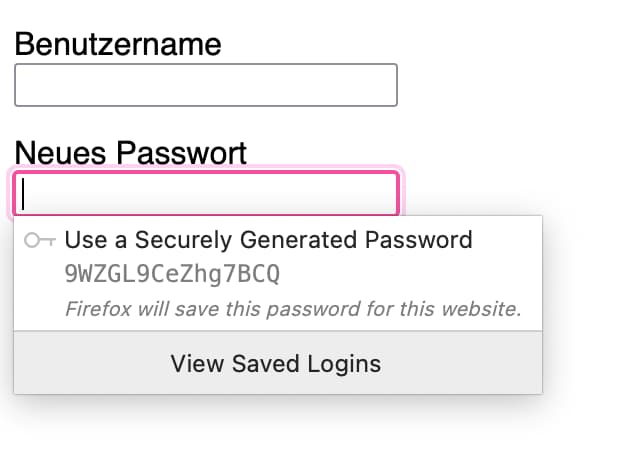
You might have noticed that the id and name attributes are short and hard to read. That's because browsers take these attributes into consideration, as well. Just naming the id or name “new-password” or even just “new-pwd” brings the auto-generated password autocomplete back.
<p>
<label for="new-pwd">Neues Passwort</label>
<input type="password" id="new-pwd" name="np" />
</p>
You can see that in action here auto-complete password: no attribute but id and here auto-complete password: no attribute but name.
Of course, that is a very reduced test case, things are usually much more complicated. I only tested this in one browser and only with the built-in password manager. We shouldn't rely on browsers algorithms, but help them figure out what the purpose of our input fields is.
We should:
- Use standard HTML form elements, attributes and practices (
form,label,input, etc.) - Use the correct
typeattribute for each input field - Make sure that we don't generate
ids andnames randomly - Use common values or values that are similiar to the value of the
autocompleteattribute for thenameandidattributes - Add the
autocompleteattribute and use the valuescurrent-passwordfor the current password andnew-passwordfor new passwords - Use different
nameandidvalues in sign-up and sign-in forms, for the form element itself, as well as any input, select and textarea elements - Test thoroughly in different browsers with different password managers.
<form>
<p>
<label for="username">Username</label>
<input type="text" id="username" name="username" autocomplete="username" />
</p>
<p>
<label for="new-password">New Password</label>
<input type="password" id="new-password" name="new-password" autocomplete="new-password" />
</p>
</form>That only scratches the surface. There’s so much more to learn about the autocomplete attribute. I can highly recommend these resources:
Resources
Did you enjoy this tip?
Sign up for the HTMHell newsletter and receive an HTML tip or trick every week via e-mail.