Issue #14 - Autocapitalization
published onControl how virtual keyboards capitalize words and characters by default.
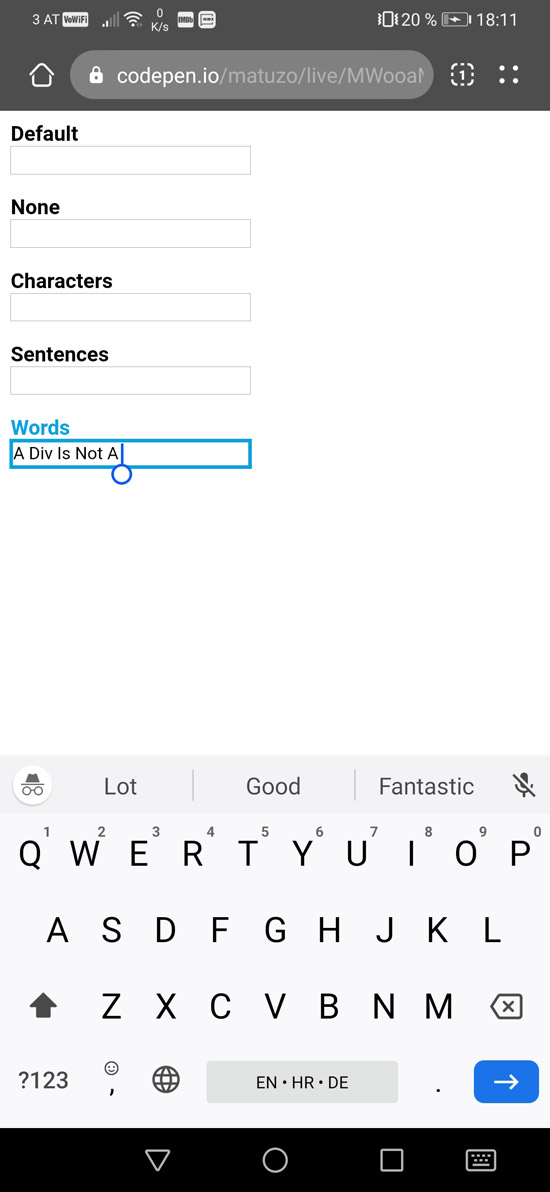
<label for="words">Words</label>
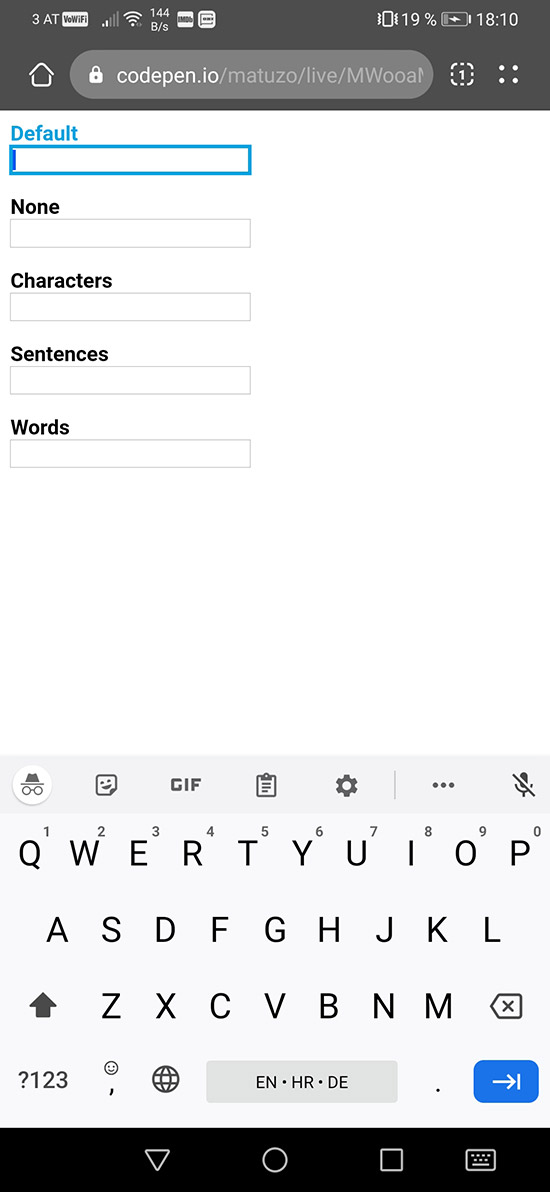
<input type="text" id="words" autocapitalize="words">Let’s say you have an input field that demands users to enter text in lowercase letters only. If you focus the field, by default the virtual keyboard starts with uppercase letters. You can improve the experience for some users by changing the default auto-capitalization behaviour. By setting autocapitalize to none, virtual keyboards won’t capitalize letters automatically anymore.
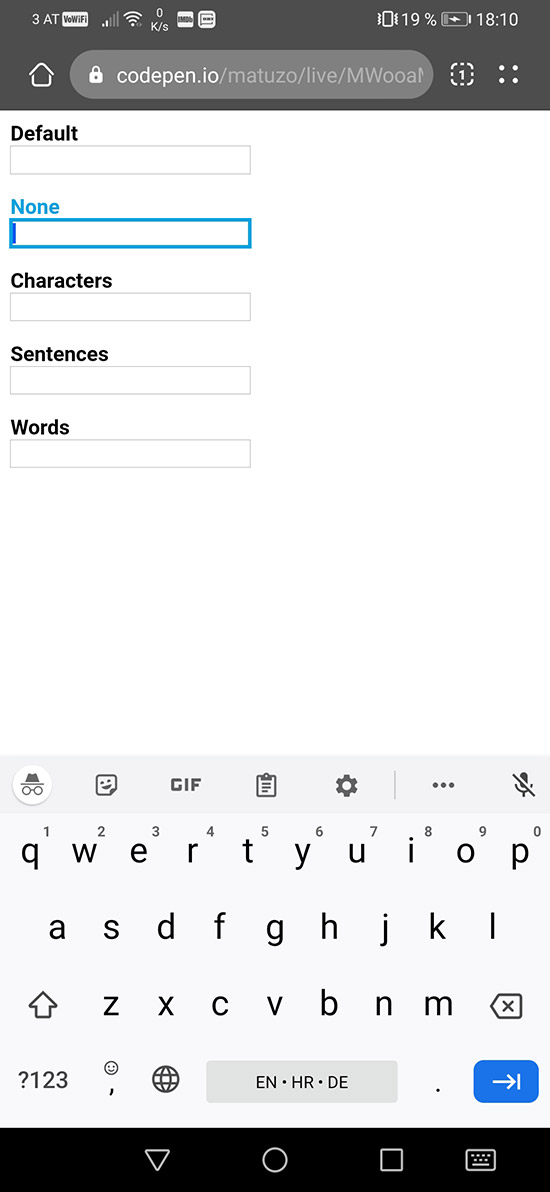
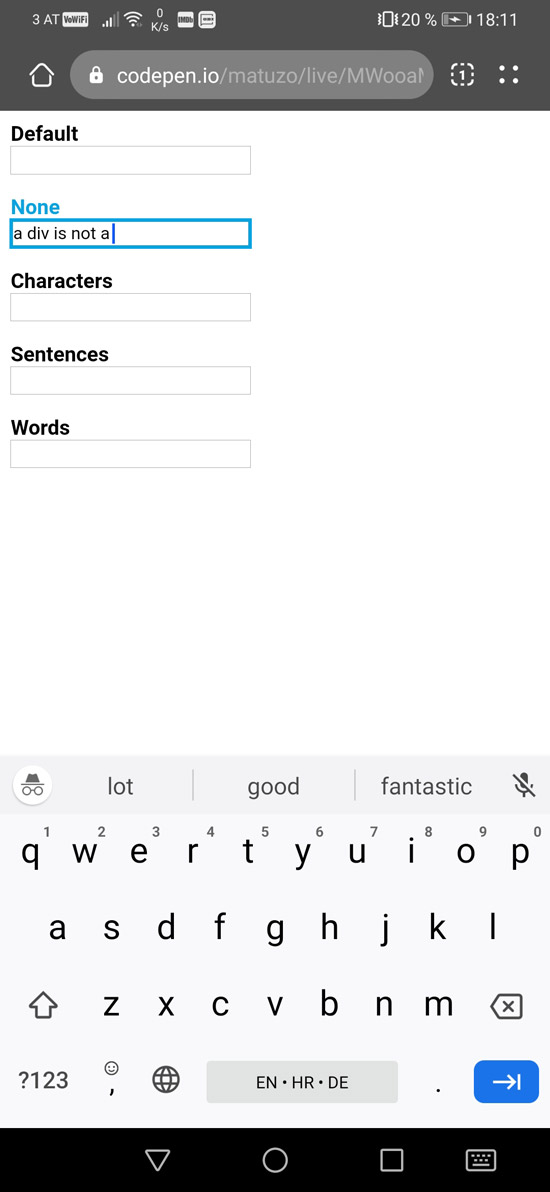
<label for="none">All lowercase</label>
<input type="text" id="none" autocapitalize="none">

The attribute is supported by Safari on iOS and Chrome, Edge and Samsung Internet on Android. The attribute is not supported by Firefox on Android and it has no effect on physical keyboards.
Besides none, there are three more allowed values:
none- No autocapitalization should be applied (all letters should default to lowercase).
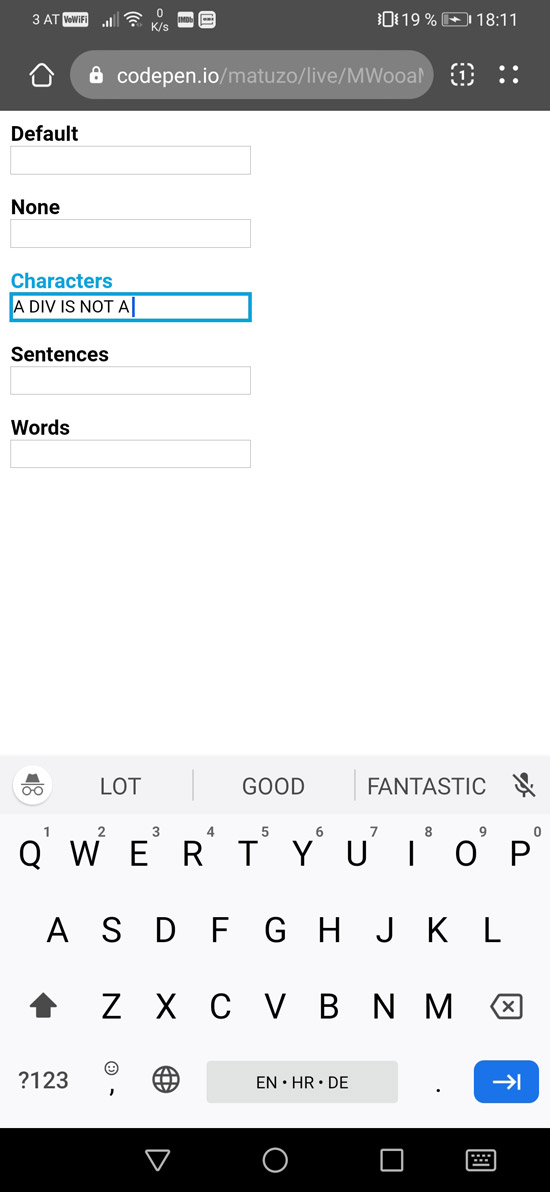
characters- All letters should default to uppercase.
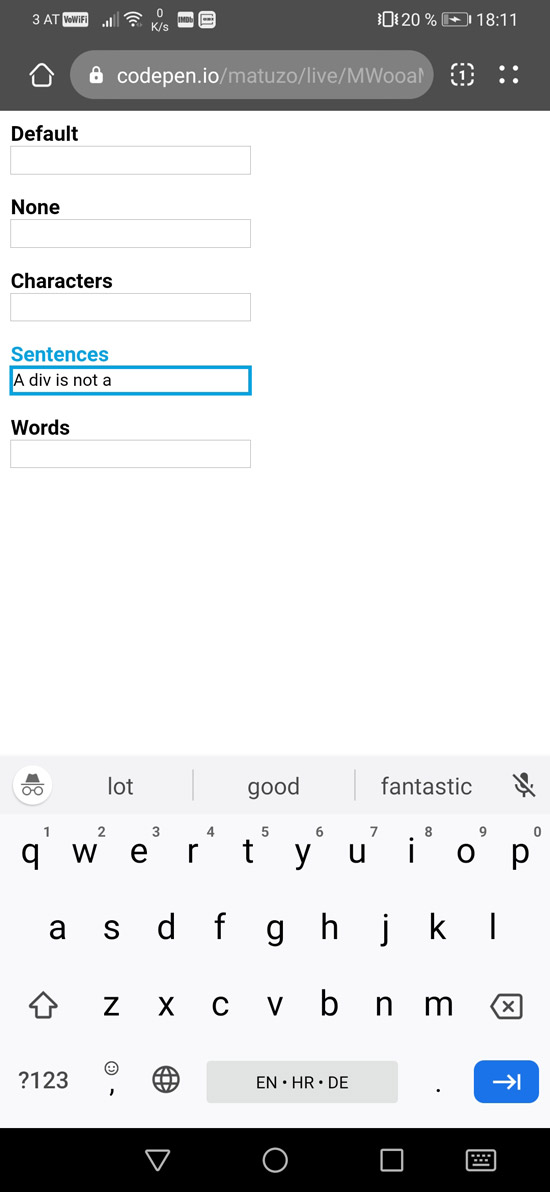
sentences- The first letter of each sentence should default to a capital letter; all other letters should default to lowercase.
words- The first letter of each word should default to a capital letter; all other letters should default to lowercase.
Source: 6.7.6 Autocapitalization




Resources
Did you enjoy this tip?
Sign up for the HTMHell newsletter and receive an HTML tip or trick every week via e-mail.